먼저 국비에서 배운 것들이 아닌
혼자서 공부한 것들을 혼자서
주절주절하면서 할려고합니다.
오늘 할려고 한 것은
저와 같은 초보자들을 위한 "생활코딩"에서
하나의 게시물을 올렸는데 그것을 보고
"나도 한번 만들어 봐야지" 하는 마음으로 만든 것입니다.
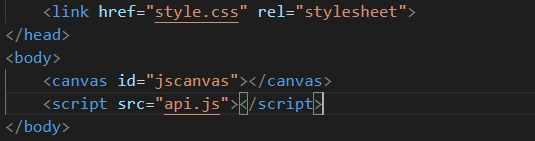
main.html

먼저 기본이 되는 html입니다. 아무래도 canvas를 이용하여
본인이 뭘 만들어 보고 싶다!라고 생각하는 경우에는
이렇게 간단한?것 같습니다.
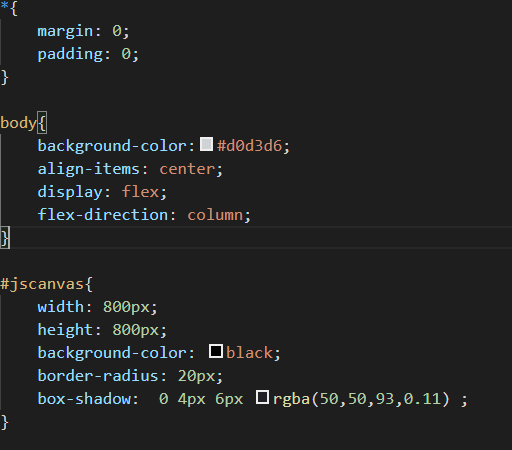
style.css

기본 style.css입니다 여기서는 배경과 canvas를 구분해주는 정도로만
설정을 해주었습니다.
또한 이렇게 간단하니 canvas를 이용하여 뭘 할려고 할 때는
항상 이 css만 이용하고 있습니다 ㅎ...
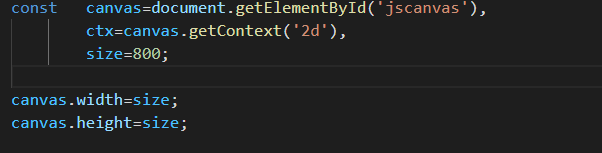
js

자바스크립트를 공부하면서 알 게 된것은
단축키로도 안되는 것들이 많다 라는 것입니다.(getContext....)
먼저 canvas에 설정해둔 id값을 canvas에 설정
그 후 canvas에 그리기 위한 context를 설정합니다.
size의 경우 canvas의 크기입니다.
그 후, const로 설정한 값은 초기 값이 변하지 않는 성질이 있기 때문에
자바스크립트로 한번더 canvas의 크기를 지정해줍니다.
const로 설정해둔 이유는 아래에 나오게 됩니다.

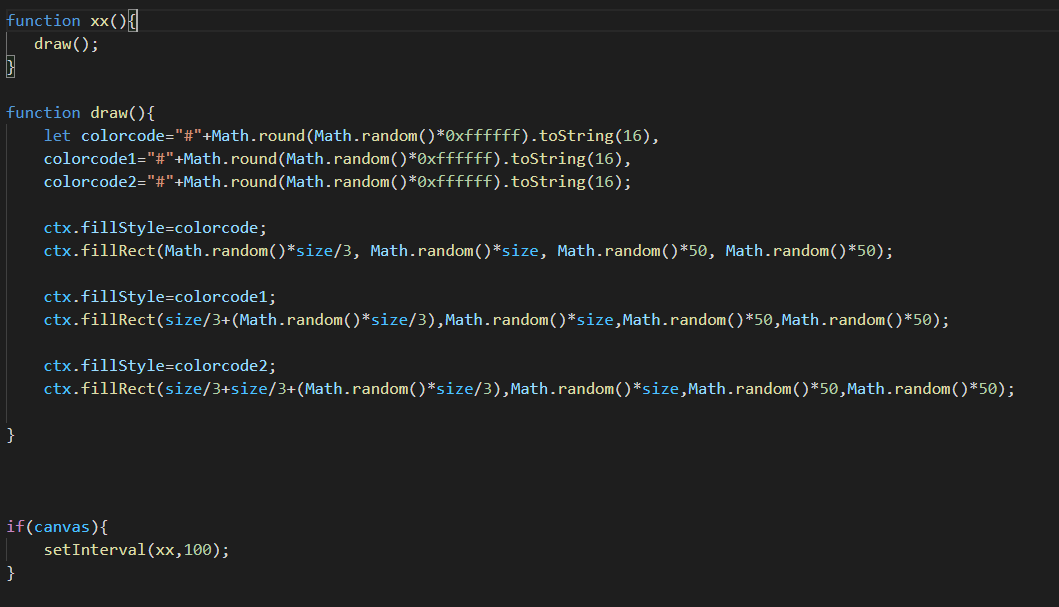
그리고 문제의 부분들입니다.
먼저 맨 밑의 canvas값이 존재할경우 setinterval로 반복 실행을 시킵니다.
그 후 xx()에서 draw()로 이동합니다.
draw()의 맨 위의 let으로 있는 colorcode는
각 사각형들의 색을 랜덤으로 지정하는 것입니다.
처음에는 xx()에서 colorcode 하나 만 지정 후 draw()로 넘겼지만
그럴 경우 색이 하나로 지정이 되어버리고 색이 항상 같았습니다.
아직 const와 let이 미숙해서 그런 것 같기도 하고 해서
어쩔수 없이 draw에서 색을 매번 랜덤으로 지정해주기로 하고
변수를 총 3개로 지정하였습니다.
그 후 ctx.fiilstyle을 이용하여 앞으로 그려질 사각형들의 색을 지정해줍니다.
그 후 마지막 fillrect입니다.
ctx.fillRect(Math.random()*size/3, Math.random()*size, Math.random()*50, Math.random()*50);
먼저 fillRect(x좌표,y좌표,가로,세로)인 사각형을 그립니다.
여기서 size를 쓴 이유는
"생활코딩"님이 만드신걸 보다가 각 사각형들이 어느 경계선?
을 기준으로 동시에 생기는 것들을 발견했습니다.
거기서 음....넓이를 3등분해야하는건가..하게 되었고
위의 size를 const로 설정하게 되었습니다.
그래서 보시면 나머지 값들은 다 동일하지만
x좌표 값들만 위치가 조금씩 다릅니다.
이렇게 해서 각각 위치들을 랜덤으로 설정하고
가로와 세로는 50으로 설정합니다.
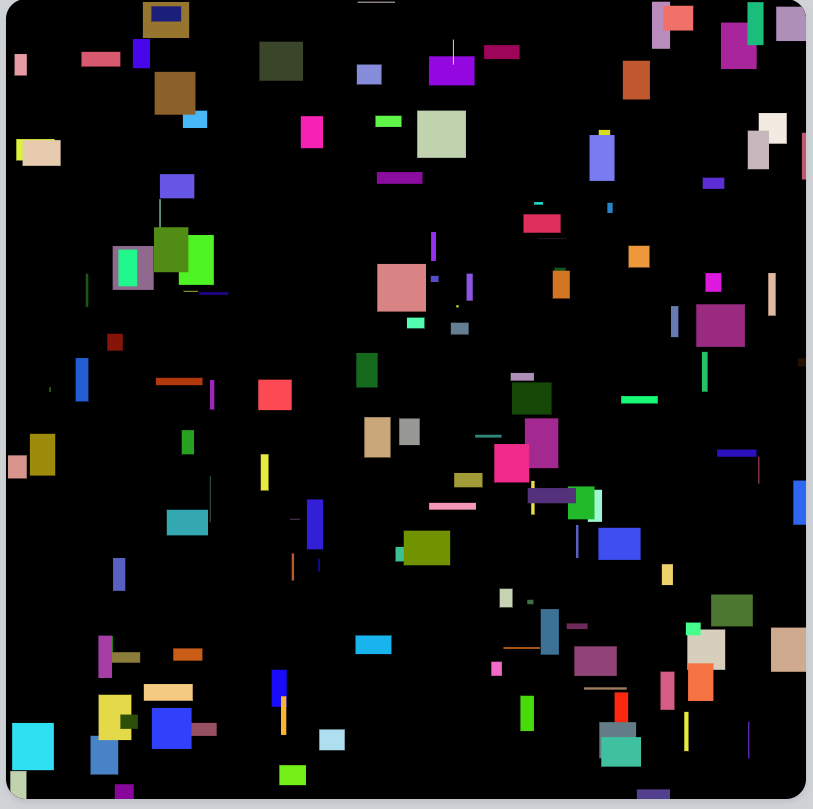
그 결과

라는 그림이 그려집니다.
Document
rwd117.github.io
눌러서 들어가시면 사각형들이 생기는 것을
실시간으로 보실수 있습니다.
아무래도 블로그? 후기? 라는 것이
좀 익숙하지 않다보니...
뭘 써야할지도 모르겠고...
내용이 이상한가도 의식 되지만
뭐 언젠가는 괜찮아 ...지겠죠...?ㅎ
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 비밀번호 대소문자,숫자,특수문자 정규표현식 (0) | 2021.04.20 |
|---|---|
| 수량을 늘리면 금액이 자동 계산. (0) | 2021.02.04 |
